Du möchtest einen Newsletter in Deine Webseite einbinden? Kein Problem! Ich beschreibe Dir hier am Beispiel des Newsletter-Tools Sendinblue und einer wordpressbasierten Webseite, wie das Einbinden funktioniert, was Du an Vorlagen (Templates) bzw. Seiten anlegen musst und wie Du diese indivualisierst.
Ich bin aus datenschutzrechtlichen Gründen von Mailchimp zu Sendinblue gewechselt. Es war eines von drei Mail-Programmen, welche mir in meiner Netzwerk-Bubble empfohlen wurden. Zur weiteren Auswahl standen:
- Sendfox
- Getresponse (Sitz in Polen, d.h. Adress-Speicherung in der EU)
- Active Campaign
1. Sendinblue für Deinen Newsletter Versand
Sendinblue erschien mir selbsterklärend. Das ist es auch.
Damit Du mit Sendinblue Deine Newsletter versenden kannst, musst Du Dich natürlich erst einmal bei Sendinblue registrieren und die Domaine, für die Du Newsletter erstellen möchtest dort angeben.
Danach unternimmst Du folgende Schritte:
A) In der Sendinblue App (auch am Rechner möglich):
- richte das Profil ein, inklusive der Domaine, von der Du den Newsletter versendest.
- finde die API in Deinen Profileinstellungen. Diese ist wichtig, damit Du Sendinblue im Backend Deiner Webseite verknüpfen kannst.
- importiere bestehende Newsletter-Abonnenten per CSV-Datei und gib diese(r) Listen einen Namen, z.B. Newsletter 2023.
- erstelle Vorlagen für das Double Opt-in, die Willkommen-Vorlage und die Newsletter-Abmelde Bestätigung. Wie das konkret geht, beschreibe ich unter 2. „Templates erstellen“ weiter unten.
B) In Deinem Backend (in meinem Fall WordPress)
- lade das Sendinblue-Plugin in Deiner WordPressseite hoch. Es erscheint, nachdem Du es „aktiviert“ hast, in der linken Sidebar Deines Dashboards.
- füge dort unter „Einstellungen“ die Sendinblue-API (engl.: Application Programming Interface, d.h. die Schnittstelle zur Programmierung von Anwendungen) ein
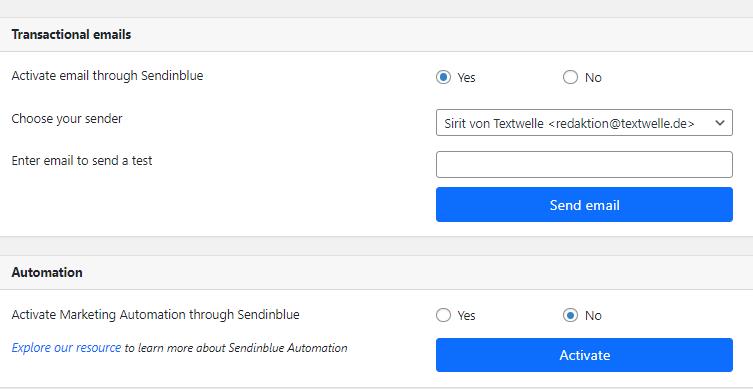
- klicke dann unter dem Sendinblu-Plugin (was links im Dashboard erscheint) auf „Home“ und gebe Deinem Newsletter Formular einen Namen z.B. „Newsletter von XYZ“ sowie die Absender-Mail Adresse (siehe Screenshot No. 1)
- wenn Du möchtest, kannst Du nun Deine Kontakte synchronisieren = „Contacts synch.“
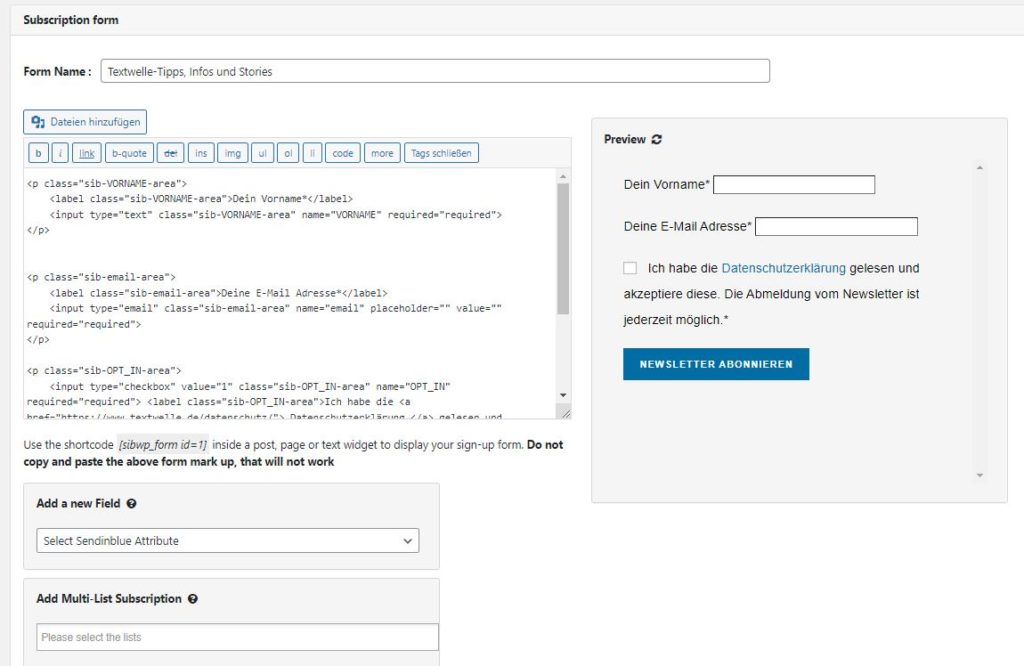
- Klicke nun unter dem Sendinblue-Plugin in der linken Sidebar auf „Form“ (siehe Screenshot No. 2) und kreiere eine „neue Form“. Dies wird Dein Newsletter-Anmelde Formular. Wenn Du dann auf „Edit“ klickst, kannst Du das Formular individualisieren (siehe Screenshot No. 3). Wie das geht und wie Du den Datenschutz einbindest, zeigt Dir z.B. dieses Video sehr gut. Du kannst die Felder des Anmeldeformulars bestimmen, die Checkbox für die Datenschutzkenntnisnahme und das Aussehen Deines Formulars. Achte darauf, anzugeben, welche Angaben erforderlich sind.
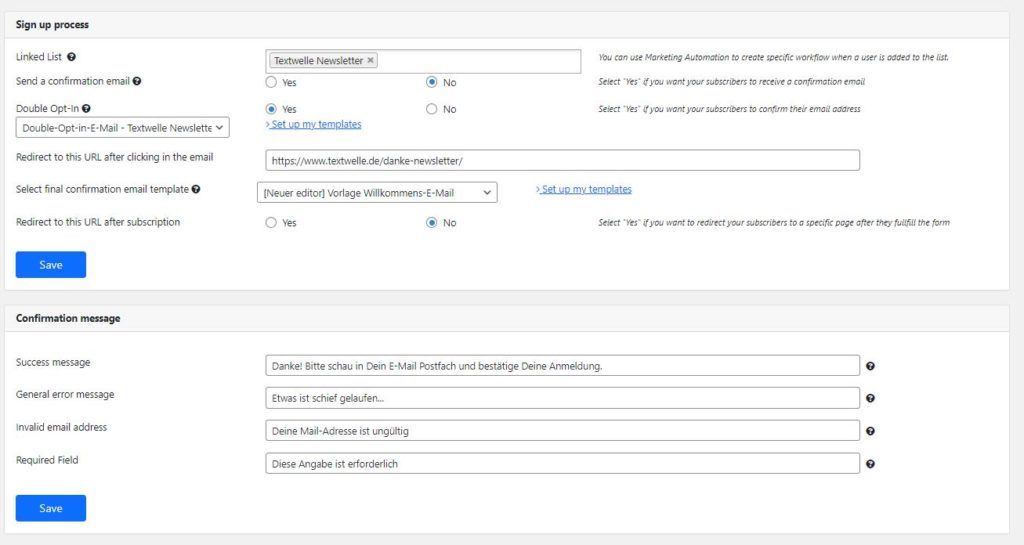
- wenn du runterscrollst, geht es nach Beendigung der Formular-Anpassung weiter mit dem „Sign up“ also Anmeldeprozess und den Bestätigungsnachrichten, die erscheinen sollen. (siehe Screenshot No. 3-
Screenshots No. 1 und 2 der Einrichtungen von Sendnblue als Newslettertool


Screenshot No. 3: Newsletter mit Sendinblue einrichten

Nun verlinkst Du die Liste Deiner Kontakte, sofern vorhanden, aus Sendinblue. Dann wählst Du Double Opt-in aus und kreierst eine Vorlage, damit Interessenten die Newsletter-Anmeldung bestätigen. Wie das Erstellen einer Vorlage in Sendinblue funktioniert, beschreibe ich unter Punkt 3.
Die „Confirmation messages“, also Bestätigungsnachrichten, kannst Du gerne von mir übernehmen.
3. Anlegen und indiviualisieren eines Sendinblue-Templates bzw. Sendinblue Vorlage
Klick in Deinem Sendinblue-Account auf Vorlagen bzw. Templates und dann auf den „Neue Vorlage“ Button.
Nun musst Du folgende Informationen eingeben:
a) Name der Vorlage (z.B. Double Opt-in Newsletter, Willkommensemail und Newsletter-Abmeldung)
b) Betreffzeile
c) Preheader
d) E-Mail-Absender
Zusätzlich kannst Du unter „erweiterte Einstellungen“ Deine Mails individualisieren, Tags zuweisen und einen Anhang hinzufügen und die Interaktion per Google Analytics aktivieren.
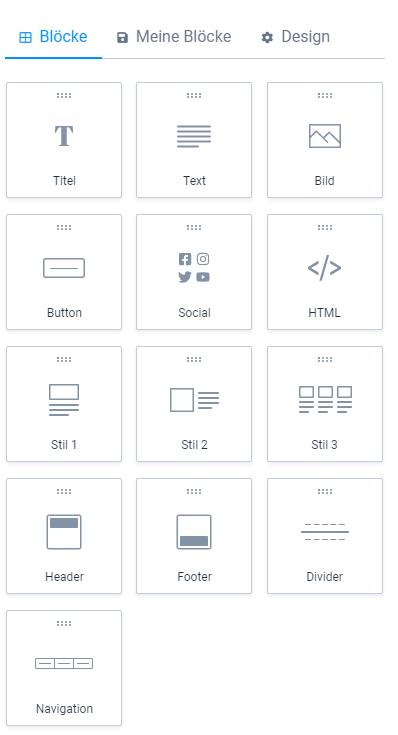
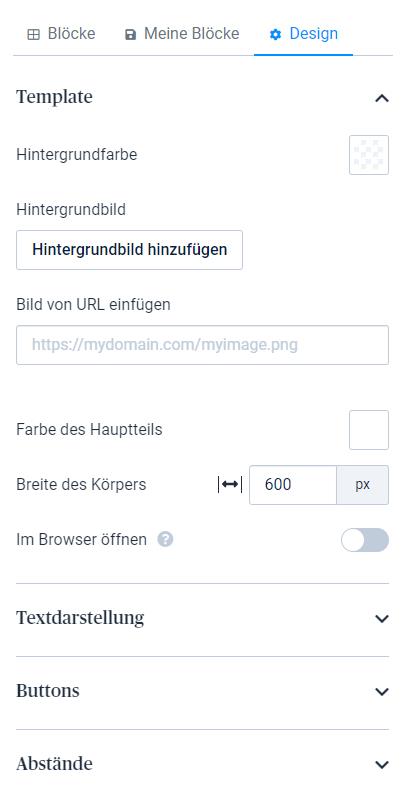
Mit Klick auf „Nächsten Schritt“ erhältst Du Design-Templates, von denen Du Dir eines auswählen und mit Deinen Brandingfarben, Schriften und Fotos bzw. Logos bestückst. Das Design kannst Du einfach durch Drag-and-drop individuell gestalten und immer wieder anpassen, siehe Screenshot 4 und 5 .
Screenshot No. 4 und 5: Newsletter mit Sendinblue einrichten


4. Verknüpfung der Sendinblue Vorlagen in Deinem WordPress Account
Die Templates bzw. Vorlagen „Double Opt-in“ zur Bestätigung der Newsletter-Anmeldung und die „Willkommen“ Vorlage, die Du angelegt hast, werden Dir nun im Backend Deines WordPress-Accounts in den Sign up Process (siehe Screenshot No. 3 oben) zur Auswahl angezeigt.
Zusätzlich legst Du eine „Danke-Seite“ als Beitrag in WordPress an (siehe Screenshot No. 6)
Diese Seite wählst Du nun unter „redirect to this url after clicking in the email“ aus.
Bitte beachte, dass Du neben dem Double Opt-in und der Willkommensnachricht auch eine Abmeldebestätigung als Formular in Sendinblue anlegen musst. Diese erscheint, wenn ein(e) Leserin sich vom Newsletter wieder abmelden möchte und ist erforderlich. Du verlinkst sie im Footer Deines in Sendinblue designten Newsletters, dort, wo „abbestellen“ automatisch eingefügt ist.
Und wenn alles Ready-to-go ist, dann lass jemand die Newsletter Anmeldung durchlaufen, damit Du etwaige Fehler noch beheben kannst.

Finale Schritte Deines Newsletter-Versandes
Nun kreierst Du Deine erste Newsletter-Kampagne und kannst zusätzlich noch eine Automation bzw. Workflow aufbauen. Das ist sehr praktisch und effizient. Mir hat übrigens unterstützend dieses Video-Tutorial von E-Mail Marketing Snacks sehr geholfen.
Und übrigens gibt es bei Sendinblue folgenden Hinweis: „Please note that your Sendinblue account is in Deutsch, but Sendinblue WordPress plugin is only available in English / French for now. Sorry for inconvenience.„